
Hi! We hope that you enjoy reading our Sound The Core of Entrepreneurship Blog where we write about entrepreneurship, building websites, funnels, digital marketing and copywriting.
Optimising and Troubleshooting Padding and Spacing on GroovePages
Last Updated: December 14, 2024
When building your website on GroovePages and optimising the webpage across devices starting from the biggest desktop view to the smallest mobile view, it is important to ensure that all your elements and padding are properly adjusted.
Adjustment to size and padding of the elements is necessary because the viewable area of the devices become progressively smaller as you go from desktop to mobile. The page should accordingly be adjusted to accommodate the smaller device.
Optimising your webpage built on GroovePages is easy once you become familiar with how it works. Here is one question from one user who had an issue with optimising their website built on GroovePages which can be solved easily when you know what you should be looking for:
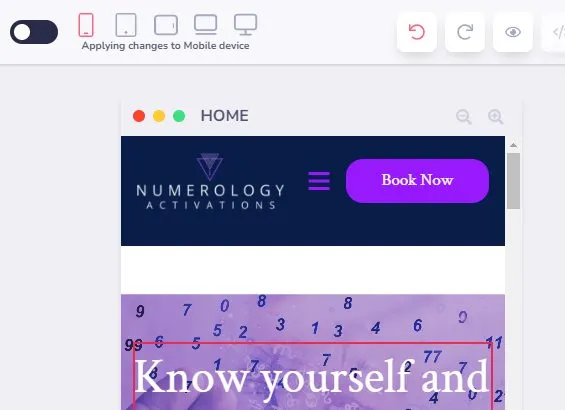
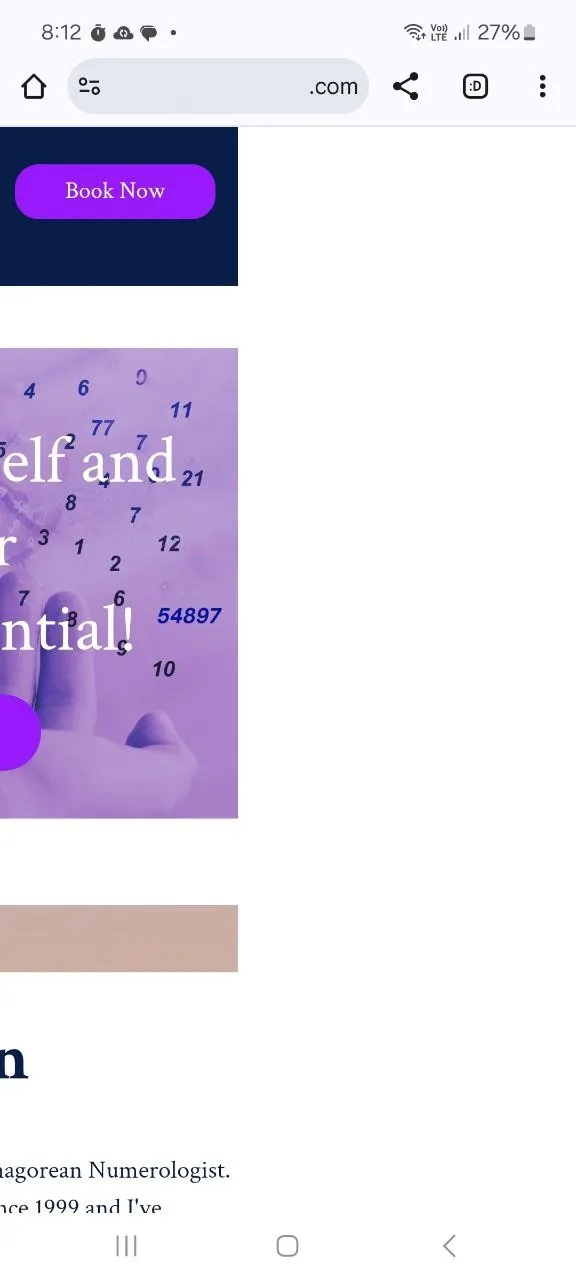
"Has anyone had an issue with their GroovePages site, where a page looks fine in the page builder > Mobile device view... but in reality when this page is viewed on a mobile, it is not formatted correctly and you can swipe left and view white space? Please see images attached. ... There are no sections or objects on this Home page which is appearing off screen, in the page builder. Thank you!"


Spacing
It should be quite obvious to an experienced GroovePages website builder/designer who is looking at the above issue that there is excessive padding or spacing somewhere in the page that is causing the page to move towards the right with white/blank space. When there is excessive padding/spacing value set for the item on the page, the published page or its elements will appear to go out of the margins of the webpage which is not a good sight to see.
Before we talk about how to locate the problematic element to fix the excessive white space, it is important to take a moment to understand padding and spacing a bit better on GroovePages. When you conceptually understand how the elements work on GroovePages, working on it becomes very easy. Let me illustrate it with this "button" element.
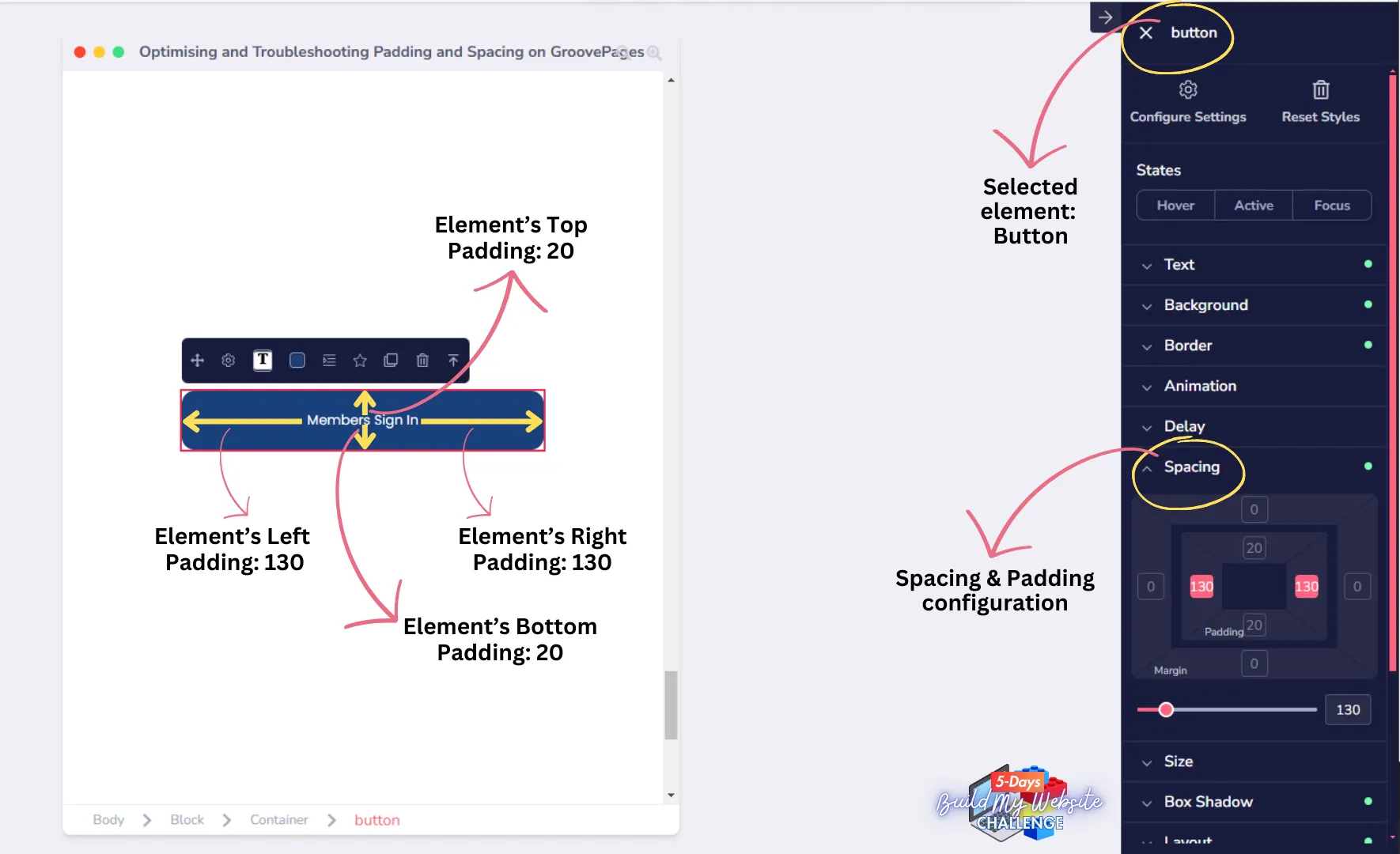
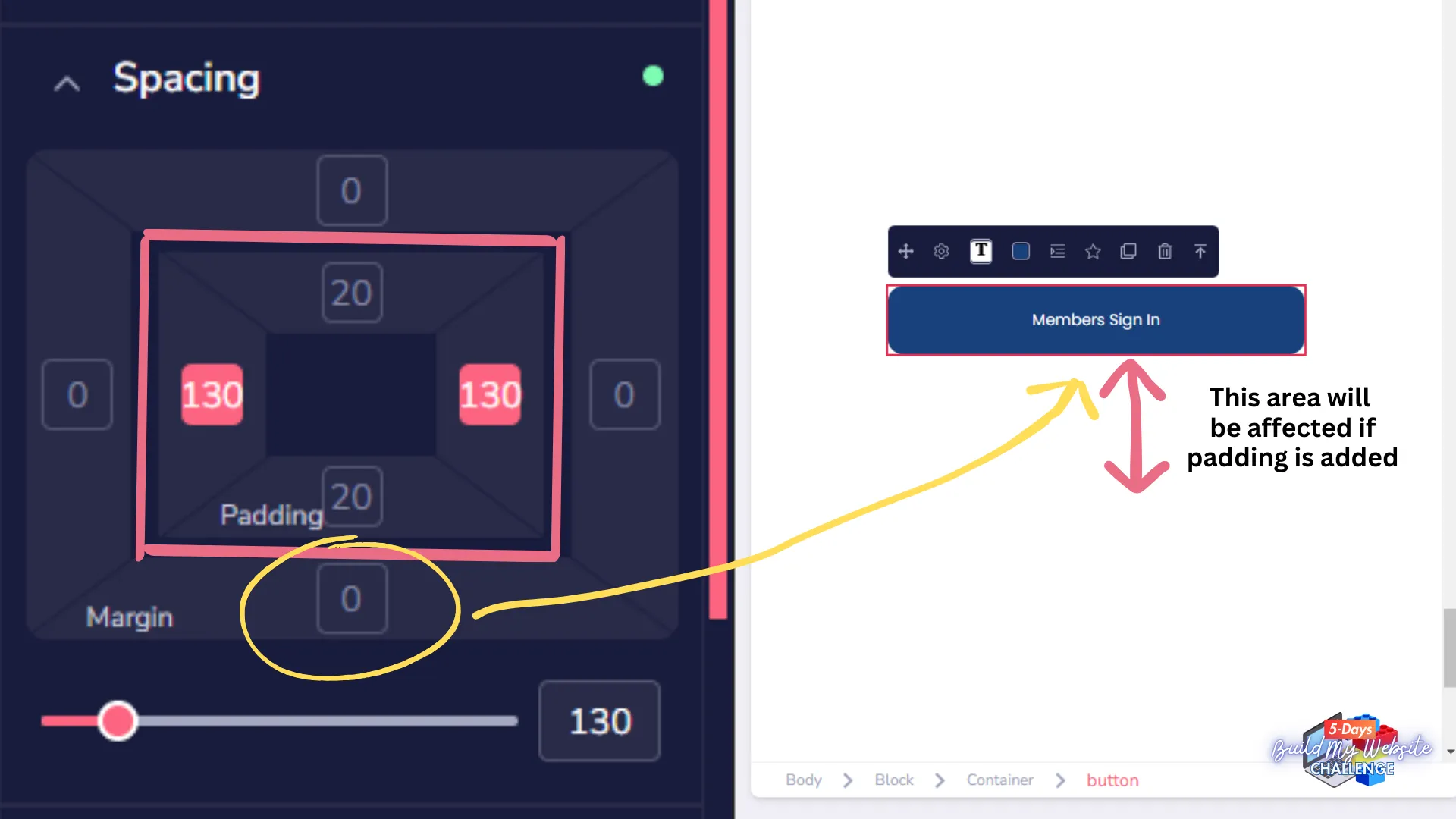
Here, you can see that I have selected the "button" element by looking at the description once you click on the item (see the yellow circled description) and also the breadcrumbs at the bottom of the canvas showing (Body > Block > Container > button). That is how you know what you are selecting.

On every element that you have selected/clicked on, you will find "Spacing" options (see yellow circle). This is where you can configure the spacing or padding of the element which is basically the space in between. To understand it better, let us zoom in a bit more.
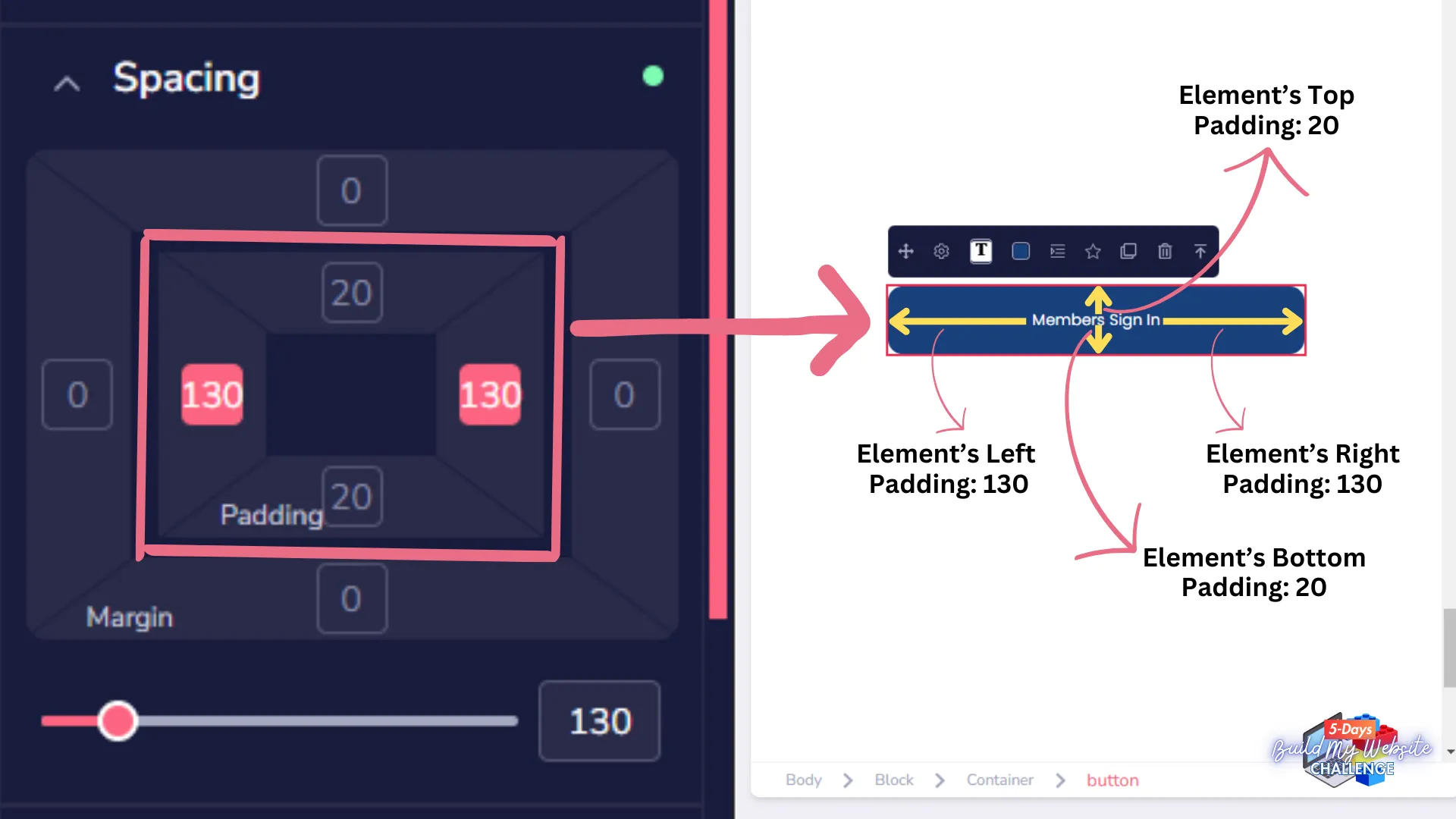
Here you can see that when the button element is selected, there is a pink rectangle surrounding the element selected which is the button in this example. Think of that pink rectangle as the rectangle that I have drawn on the Spacing configurations.

You can see that when I set a value of 130 for the padding on both left and right of the element within the pink triangle, this translates to left side's padding of 130 and right side's padding of 130 for the button.
Correspondingly, as I have set the values of 20 for the top padding and bottom padding, the button element has a space/padding of 20 on the top and bottom part of the button. It is important to keep in mind where the values are added.
Here, the values of 130 and 20 were added to the area within the pink rectangle and hence, the padding/space values were applied to the area within the pink triangle area inside the button.
Suppose that there was another element such as text right below the button and I wanted to create some space between the button and text, I would then be selecting the area outside the pink triangle i.e the bottom area where the value is currently displaying 0 (see yellow circle below) and add some value of padding outside the pink triangle. This would create space between the button and text.

Now going back to the user's question on padding: there is an element somewhere on the page that has excessive padding outside the element's area and it is probably towards the right side where the padding was added. Excessive padding may sometimes be accidentally added so we just need to find out which part of the page is the area which contains that excessive padding.
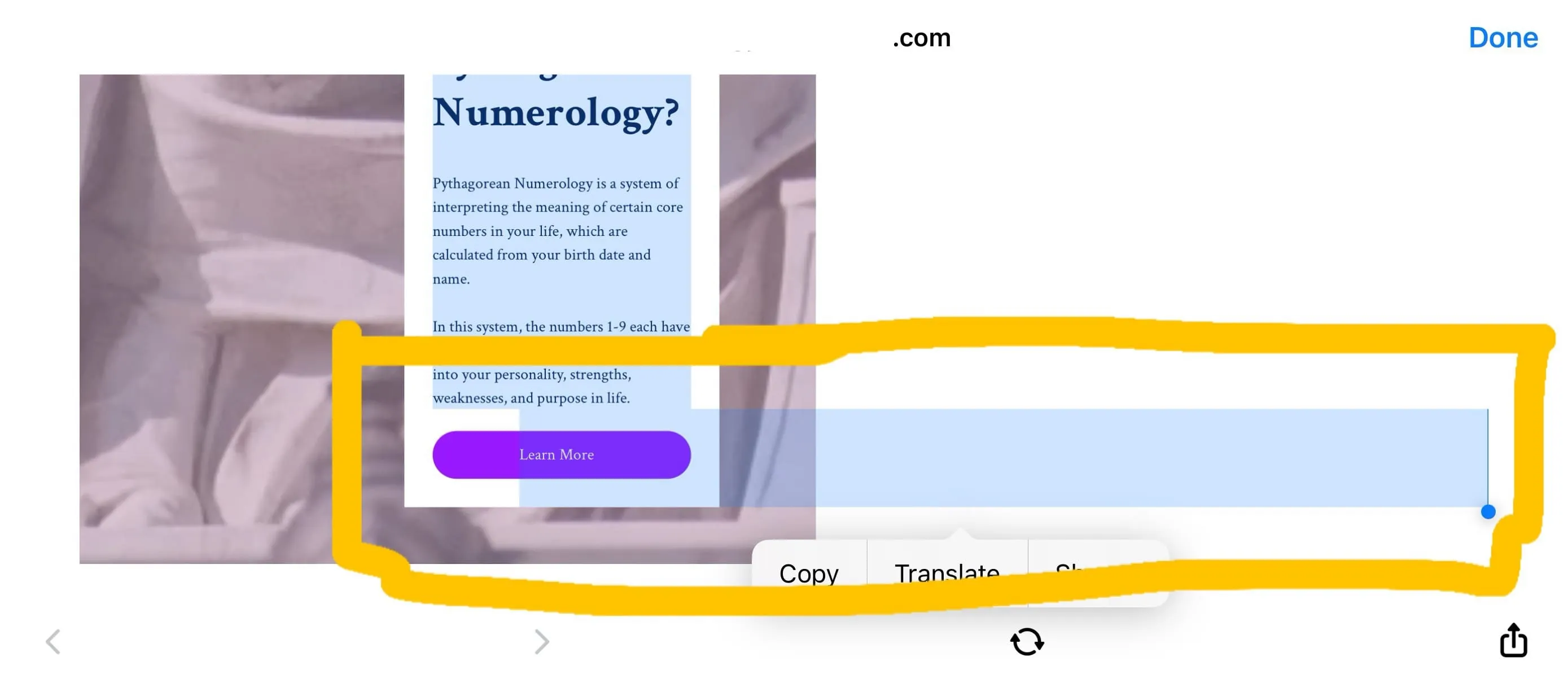
To find out which part contains the excessive padding, all you need to do is to select all the items on the published webpage using your mouse cursor or if you are on mobile phone, press on the text and highlight all elements to see which part of the page contains some content/space that exceeds the margins of the main content blocks.

True enough, there was one part of the page (see yellow rectangle area drawn above) that had excessive padding when all the text and items were selected and viewed on mobile phone in horizontal view (just tilt the phone horizontally). The problem area is evidently the padding on the Learn More button.
In the words of the user, here were the steps taken to fix the padding issue:
1) On actual phone/mobile, turn device sideways to view horizontal view.
2) Go to problem page and Select All text. This will highlight what is off.
3) I could then adjust the padding on one of the buttons, republished site and it was all fixed.
As mentioned above, working on Groovepages becomes easy once you understand how the elements work especially padding and spacing which is critical for making your pages look proportionate to its contents and aesthetically pleasing with appropriate amount of white space.
Adjust padding and spacing is a skill that does take a bit of practice but I assure you that once you "get it", it will become easy. You just need to understand and get some practice doing it and if practice is something that you think could benefit you, we would highly recommend that you check out the 5 Days' Build My Website Challenge which is our practice focused online course which teaches you how to build your website on GroovePages in 5 Days.
Resizing and Padding is covered in Day 3 of the programme:
Day 3: Design Process & Tools For Website Building
Learn more about the 5 Days' Challenge here.
Share
Do you want to learn professional website creation in the shortest time-frame?
Enroll in our 5 Days Build My Website Challenge which is a speed learning program that we are creating for professional website creation designed to take you from beginner to professional in just 5 days: Learn More about the 5 Days Challenge Here.



_______
About Ron & Sound The Core
Ron is the founder of the company Sound The Core which consults startups, entrepreneurs and businesses on websites, online sales processes, digital marketing, webinars, presentation skills and copywriting.
The company regularly builds professional websites and is passionate about the fundamental skills to do so because website building is the building block to setting up more advanced marketing and business solutions such as automated online sales processes and marketing funnels.
Additionally, Ron is dual qualified in commerce (B.Com) and law (LL.B). The principles and trainings by Sound The Core are inspired by marketing, copywriting, presentations, legal advocacy and negotiations knowledge and training.
© 2020-2024 Sound The Core Sdn Bhd. All Rights Reserved.